Quick Operations
This section introduces basic operations on the canvas in grid layout.
- Add elements: Click an element from the library, and then drag it onto the canvas.info
Elements are added inside the grid displayed as red during dragging, and a layout block is added below the block displayed as red.
- Delete/copy/move an element: Point to an element, and then click
 in order from left to right to delete, copy and move the element.
in order from left to right to delete, copy and move the element. - Select an element: You can select an element from Level list on the right, or through bread crumb at the bottom.
- Data linkage: Press ctrl and then select multiple elements to set data linkage. For details, see Data Linkage in Grid Layout.
Designing Custom Component
Custom templates can be designed and applied in application pages under Mapping Elements.
- Click Component Design on the left side, and then add a new page.
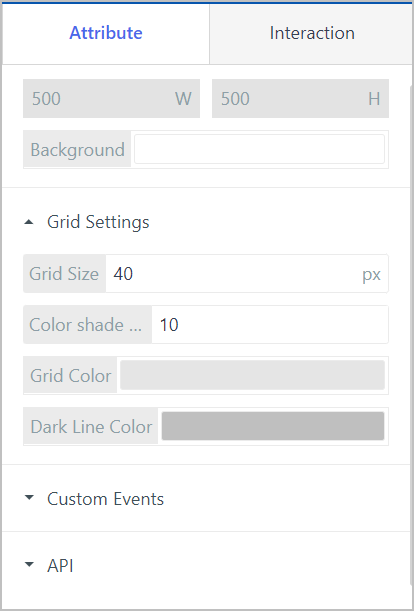
- Double-click the canvas, and then edit the canvas attributes on the right side.

- Set the component background color.
- Under Grid Settings, set the grid size, grid line color and color change intervals.
- Under Custom Events, click Add options to add a new event.how to use the event
- Edit the event: Add the component to your application page, and then write the event script under Custom Event.

- Call the event in script: Use custom.event alias to call.
- Under API, click Add API, and write the script for API function.
- The defined function name in your script will be the API name.
- View the API: Add the component to your application page, and then view it under API.
- Call the API in script: Use component name.API.API name to call.
- Add events to the component under Interaction.
how to use the API
- Select elements from the left side to start designing.